Episerver is packed with built-in tools we can use to extend and decorate the editorial GUI. They are however often misunderstood, rather undocumented and the Epi-implementation is far from user-friendly. In this venture, I will explain how to implement and use the Dojo dijit HorizontalSlider.
There isn't really any official documentation on how to implement and use this dijit, there are however some references to it in the docs https://world.episerver.com/documentation/developer-guides/CMS/user-interface/Editing-objects/. At the current date the documented implementation is incorrect. Here is how I use the dijit.
Looking into the dijit file loaded by epi (/EPiServer/Shell/11.13.2/ClientResources/dijit/form/HorizontalSlider.js, decoded paste https://pastebin.com/xQukpn2p) it reveals a few useful properties.
minimum: 0, maximum: 100, discreteValues: Infinity,
In order to create an editor for this, you need to implement the ClientEditor annotation.
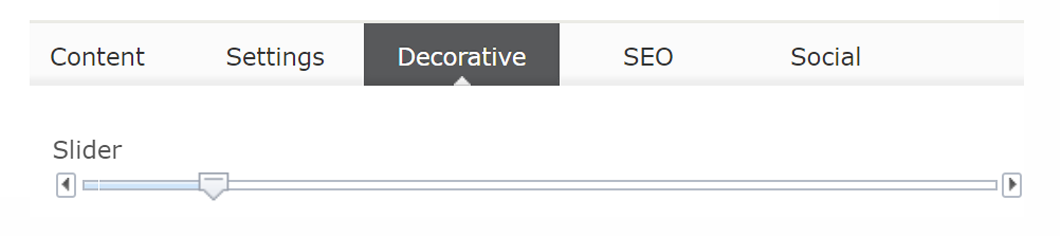
[Display(Name = "Slider", GroupName = Tabs.Decorative)]
[ClientEditor(
ClientEditingClass = "dijit/form/HorizontalSlider",
DefaultValue = "50",
EditorConfiguration = "{'minimum': 0, 'maximum': 100, 'discreteValues': 101}"
)]
[Range(0, 100, ErrorMessage = "The value should be between 0 and 100")]
public virtual int SliderValue { get; set; }
To make the slider useful and compatible with Episerver we need to do as follows
- ClientEditingClass, the path to the dijit
- DefaultValue, the default value of the slider, if not set the default value will be null
- EditorConfiguration, the values we will pass to the dijit constructor through the ExtendedMetadata class in EPiServer.Shell.ObjectEditing
- minimum, the minimum value of the slider
- maximum, the maximum value of the slider
- discreteValues, the number of steps in the slider; 0-100 is 101 steps and if you are using int values this need to be the entire range otherwise you'll need to change the datatype.
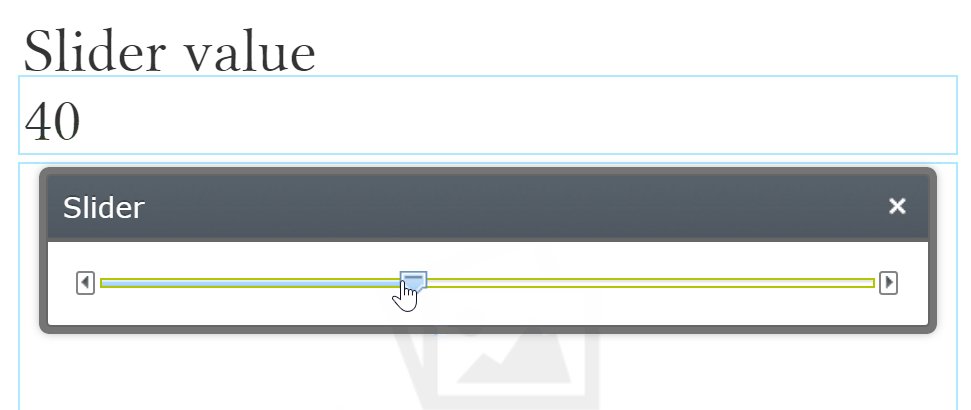
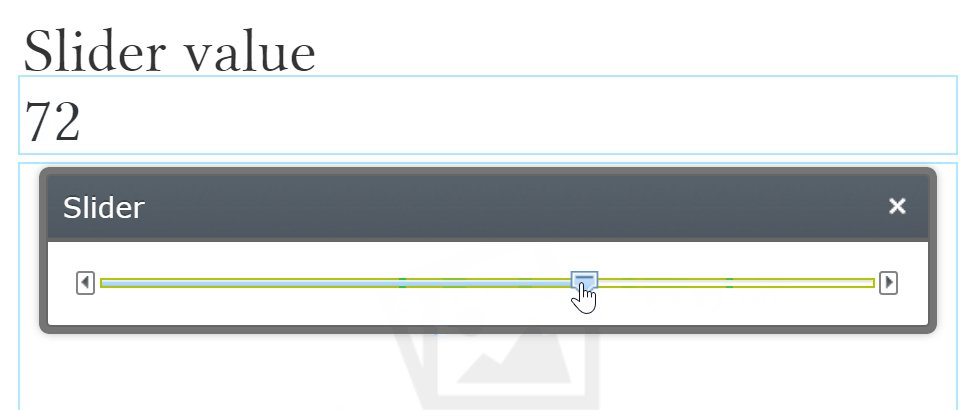
The implemented Range annotation is optional but a nice fallback if the dijit for some reason would fail. Implement everything else as you normally would and the following will appear.