The ImageVault Episerver plugin defaults to adding width and height attribute to image tags inserted in the TinyMCE editor. This was, according to our UX-dude, bad practise. To have or not have them is another discussion, feel free to view this WSE-thread on the matter https://webmasters.stackexchange.com/questions/68491/specifying-image-dimensions-to-improve-browser-performance/68494#68494
If you are looking for a way to insert an alt and title tag from ImageVault into TinyMCE check this post.
ImageVault TinyMCE
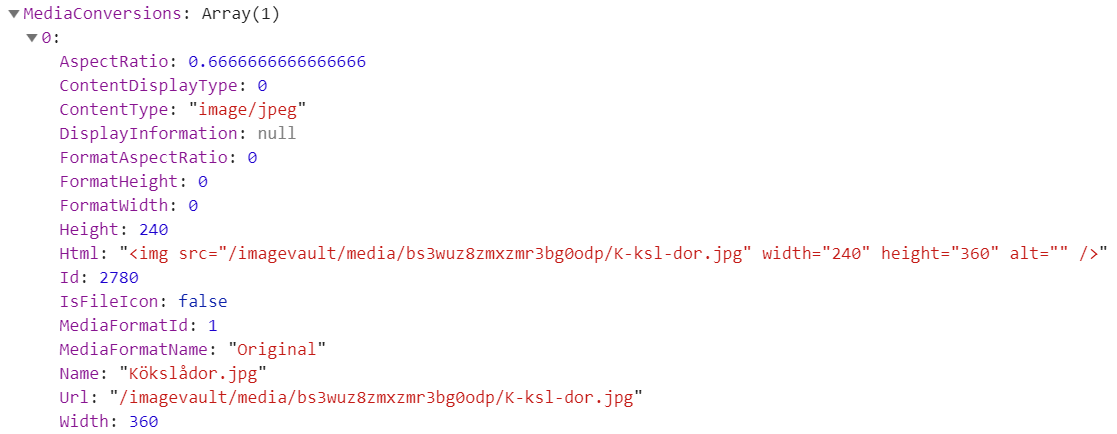
Having a look at the imagevault-tinymce.js found in /modules/_protected/ImageVault.EPiServer.UI/tinymceplugin/ we'll find the addMediaToEditor function responsible to insert any selected image into the editor. The media object sent to the function is a serialized version of the ImageVault.Common.Data.Media class, and as any conversion in ImageVault it implements the IResizeFormat interface enriching the class with some extra attributes (AspectRation, Height, Width, KeepAspectRatio).

The default implementation will simply output the Html of the first media converted object
function addMediaToEditor(media) {
if (media) {
editor.insertContent(media.MediaConversions[0].Html);
// todo: Add this if we want to handle video in editor instead of images if not Original
// if(media.ContentType.indexOf("video") !== -1)
// editor.insertContent(media.MediaConversions[2].Html);
// else
// editor.insertContent(media.MediaConversions[0].Html);
}
}
The requirements I had stated that the inserted image should have a class identifying it as an image inserted into the editor from ImageVault as well as classes telling the image orientation. Also, any dimensioning attributes should be removed
function addMediaToEditor(media) {
if (media) {
// Default implementation
//editor.insertContent(media.MediaConversions[0].Html);
// Fetch the first conversion
var mediaConversion = media.MediaConversions[0];
// set format css class
var format = "image-format-square";
if (mediaConversion.AspectRatio < 1) format = "image-format-portrait";
if (mediaConversion.AspectRatio > 1) format = "image-format-landscape";
// set up image element
var img = document.createElement("img");
img.alt = '';
img.src = mediaConversion.Url;
img.className = "iv-editor-image ".concat(format);
// add image to editor
editor.insertContent(img.outerHTML);
}
}
The solution was simple as can be, the above will render image tags like
<!-- landscape --> <img class="iv-editor-image image-format-landscape" src="/imagevault/media/bepdnca8kbhyycolci4f/wwf-eh.jpg" alt="" /> <!-- portrait --> <img class="iv-editor-image image-format-portrait" src="/imagevault/media/c2qf88j86uir2f60yshz/Diskb.jpg" alt="" /> <!-- square --> <img class="iv-editor-image image-format-square" src="/imagevault/media/pr1geerlqhtzkeqfokn8/arets_julklapp_400x400.jpg" alt="" />